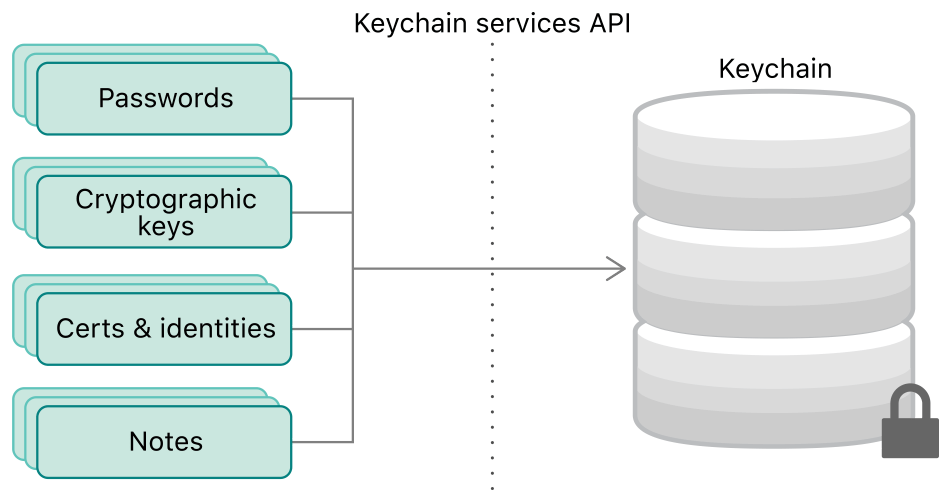
이번 포스트에서는 Keychain을 사용하여 안전하게 데이터를 저장하고 불러오는 방법에 대해 살펴보고자 합니다. Keychain은 디바이스 안에 암호화된 데이터 저장 공간을 의미합니다. 사용자는 암호화된 공간에 데이터를 안전하게 보관할 수 있습니다. Keychain에 저장할 수 있는 데이터는 다양한 데이터가 포함될 수 있습니다. 사용자 계정 정보를 비롯하여 결제 지불 정보, 사용자 개인 정보 등 민감한 데이터를 모두 저장할 수 있습니다. 현재까지 Keychain 영역이 외부 침입자에 의해 뚫렸다는 소식이 없었을 만큼 안전한 공간입니다. Keychain Service는 Keychain Service API를 통해 데이터를 암호화할 후 Keychain에 저장하게 됩니다. 아래 그림을 살펴보면 이해에 도움이 ..