이번 포스트에서는 UINavigation Controller를 사용하는 경우에 Status Bar의 Style이 제대로 적용되지 않는 문제에 대해 정리해보도록 하겠습니다.
보통 View Controller에서 StatusBar Style을 설정하는 메소드는
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}와 같이 사용할 수 있었는데요,
iOS 13.0부터는 이 방법이 절대적인 방법이 아니게 되었습니다.
iOS 13.0 이상에서 UINaviation Controller를 사용할 경우에는 위와 같이 설정한 lightContent가 적용이 되다가,
Navigation Controller로 인해 새로 변경되는 현상을 경험하셨을 것입니다.
또 다른 어떤 블로그에서는 info.plist에 Status Bar Style에 직접 적용을 하라고 했습니다만,
iOS 13부터는 절대적인 방법이 아니게 되었습니다.
UINavigation Controller를 사용하는 경우에는 UINavigationBar의 상태에 따라서 Status Bar가 자동으로 조절됩니다.
UIBarStyle은 enum 타입으로 정의되어 있습니다.
enum UIBarStyle {
case black
case blackOpaque
case default
case blackTranslucent
}
즉, UINavigationBar의 barStyle이 black인 경우에는 Status Bar가 lightContent로 나타나게 되며 barStyle이 default일 경우에는 darkContent로 나오게 되는 것입니다.

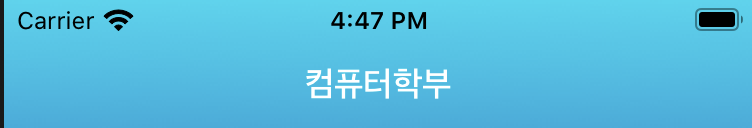
위 스크린샷을 살펴보면 분명 흰색이 나오면 좋을 텐데 흰색이 안나오고 검정색 Tint로 적용이 된 것을 볼 수 있습니다.
아래 코드를 View Controller의 viewWillAppear(:)에 추가해보도록 하겠습니다.
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.navigationBar.barStyle = .black
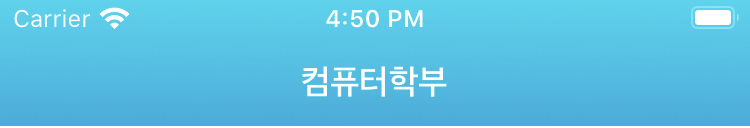
}위와 같이 추가하고 실행을 하면 아래처럼 나오게 됩니다.

이번 포스트에서는 iOS 13.0이상에서 Navigation Controller를 사용할 경우 상태바의 Tint가 원하는대로 나오지 않는 현상을 해결하는 방법에 대해 살펴보았습니다.
'클라이언트' 카테고리의 다른 글
| [iOS] Swift UI 시작하기 (0) | 2020.03.28 |
|---|---|
| [iOS] View를 Image로 Rendering하기 (0) | 2020.03.15 |
| [watchOS] Apple Watch Life Cycle (0) | 2020.03.03 |
| [watchOS] iPhone과 애플 워치 데이터 주고 받기 (0) | 2020.03.02 |
| [watchOS] 간단한 Watch OS 앱 만들기 (0) | 2020.03.02 |