2020년 3월 1일 애플워치 4를 구매하게 되면서 애플 워치용 App을 개발하는 데에 관심을 가지게 되었습니다.
저는 애플워치 4 44mm GPS 모델을 구입하였습니다.
현재 개발중인 Notissu라는 앱에 Watch OS App을 추가하여 보다 나은 환경을 제공해주고자 합니다.
이번 포스트에서는 기본 예제를 바탕으로 간단한 App을 만들어보도록 하겠습니다.
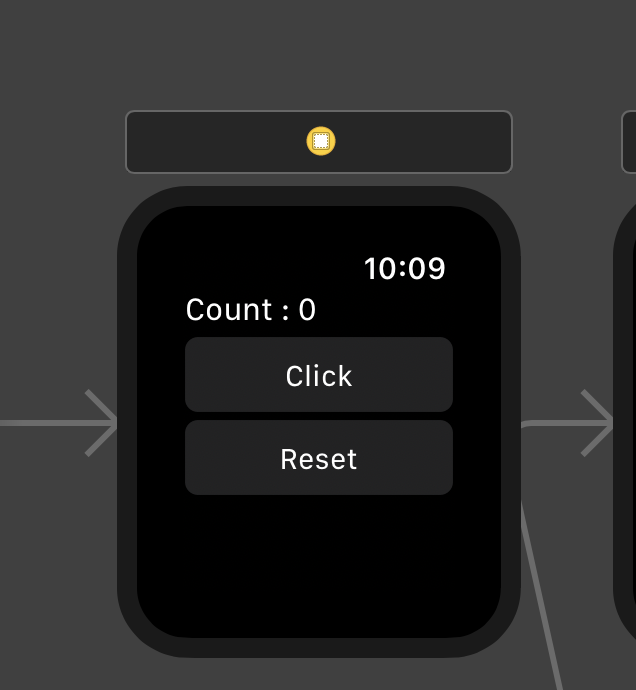
만들어 볼 앱은 Counter 앱으로써 카운트 버튼을 누르면 숫자가 하나씩 증가하고 초기화 버튼을 누르면 카운트 숫자가 다시 0으로 변경되는 간단한 App입니다.
XCode Project 생성하기
watchOS Tab을 선택한 다음 Watch App을 선택합니다.

그 다음 프로젝트 이름을 설정하면 되는데 원하는 이름으로 설저한 다음 기타 설정은 기본값으로 유지한 채 프로젝트를 생성해줍니다.

프로젝트가 생성되면 아래와 같이 화면이 나타나게 되는데 iOS App과는 조금 다른 모습을 볼 수 있습니다.

Watch OS는 iPhone을 이용하여 App을 설치 하게 되기 때문에 아래의 경우에는 시뮬레이터를 설정하였지만 실제 디바이스를 설정하려면 Watch와 연결된 아이폰을 맥북에 연결해주어야 합니다.

연결이 되면 위와 같이 Watch 이름 via iPhone 이름 형태로 나타납니다.
이 상태로 바로 빌드를 하면 애플 워치에 화면이 나타납니다. (디바이스가 없으신 분들은 시뮬레이터로 빌드하시면 됩니다.

아무런 레이아웃도 설정하지 않았기 때문에 검은 화면이 나오게 됩니다.
레이아웃 배치 및 코드 작성
그럼 스토리보드에서 버튼을 배치해보도록 하겠습니다.
Interface.storyboard를 눌러 스토리보드를 실행해보기 바랍니다.

이렇게 화면이 나타나는데 저는 좌측 상단의 화면에 레이아웃을 배치하도록 하겠습니다.
애플 워치는 Auto Layout이 아닌 세로 형태로 Stack처럼 쌓이는 방식으로 레이아웃이 구성됩니다.
View Component를 드래그 앤 드롭하여 놓으면 착 붙는 느낌이 납니다.

자 이제 코드를 작성해볼까요? IBOutlet과 IBAction으로 간단하게 작성해봅니다.

이렇게 간단하게 작성해보고 실행을 해보면 아래와 같이 잘 되는 것을 볼 수 있습니다.

실제 디바이스로 실행을 하게 되면 iPhone을 통해 애플 워치에 앱을 설치하게 됩니다.
다만, 빌드 속도가 느린 것인지 실행까지의 시간이 꽤 걸리는 편입니다. 이 부분은 차차 알아가야 할 것 같습니다.
이번 포스트에서는 애플 워치 용 카운트 앱을 만들어 보았습니다.
'클라이언트' 카테고리의 다른 글
| [watchOS] Apple Watch Life Cycle (0) | 2020.03.03 |
|---|---|
| [watchOS] iPhone과 애플 워치 데이터 주고 받기 (0) | 2020.03.02 |
| [iOS] 내 앱에 Google AdMob iOS 연동하기 (2) | 2020.03.01 |
| 시간표 라이브러리 Elliotable 1.2.0 Update Log (0) | 2020.02.24 |
| Core Data와 Database의 차이점 (0) | 2020.02.18 |