이번 포스트에서는 내 iOS 앱에 Google AdMob을 붙여 광고를 넣어보는 방법에 대해 살펴보도록 하겠습니다.
광고를 넣는 방법은 굉장히 다양한 방법이 있습니다.
그 중에 가장 간편하게 할 수 있는 방법이 Google AdMob 입니다.
흔히 무료 어플리케이션을 다운로드 받아 실행하다보면 다양한 광고들이 뜨게 되는데요
이중 대부분이 Google AdMob이라고 보시면 될 것 같습니다.


Google AdMob 가입 및 광고 단위 생성
계정 생성 및 가입
본격적인 광고 탑재에 앞서 Google AdMob에 계정을 생성하고 광고 단위를 생성해야 합니다.
https://apps.admob.com/ 에 들어가서 Google 계정으로 로그인 합니다.

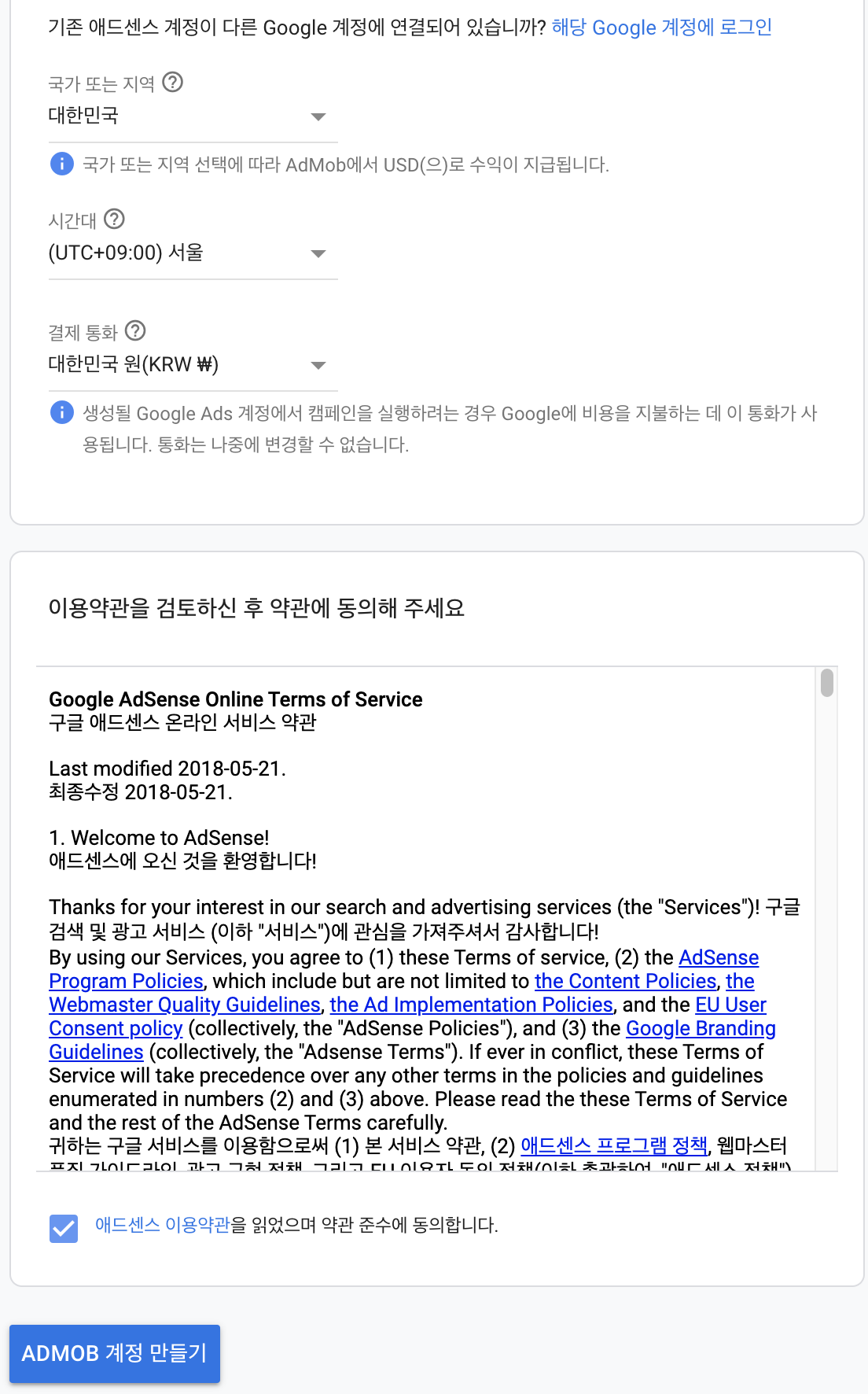
처음 로그인을 하게 되면 위와 같은 계정 생성 화면이 나타납니다.
적절한 정보를 입력한 후 약간 동의에 체크표시를 한 후에 ADMOB계정 만들기 버튼을 눌러 가입을 완료하세요.


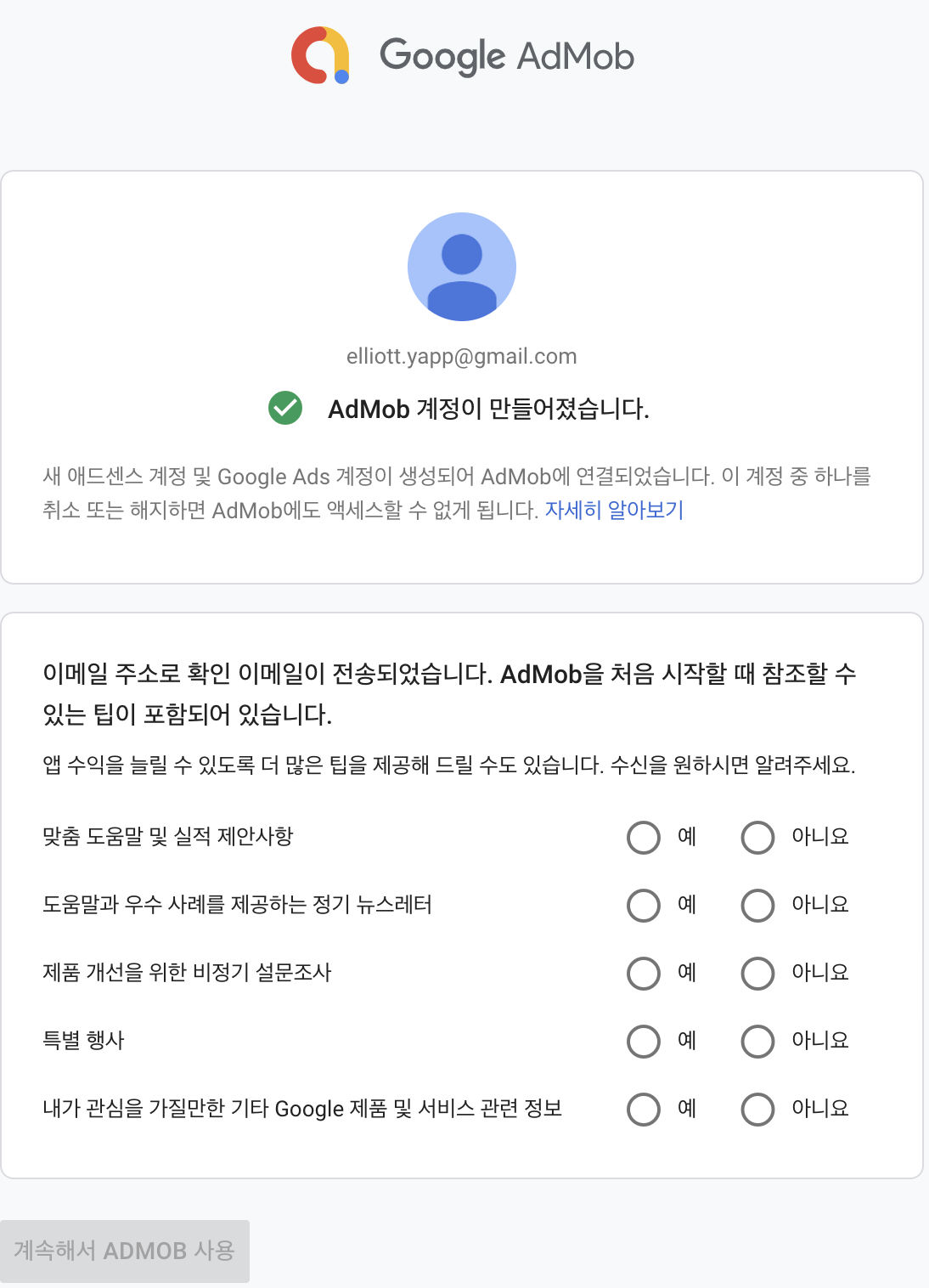
그 다음 이메일 수신에 대한 동의 여부를 선택하는 화면이 나오게 되는데 원하는 항목에 대하여 예/아니요를 선택한 후 계속해서 ADMOB 사용 버튼을 눌러줍니다.
새 앱 생성

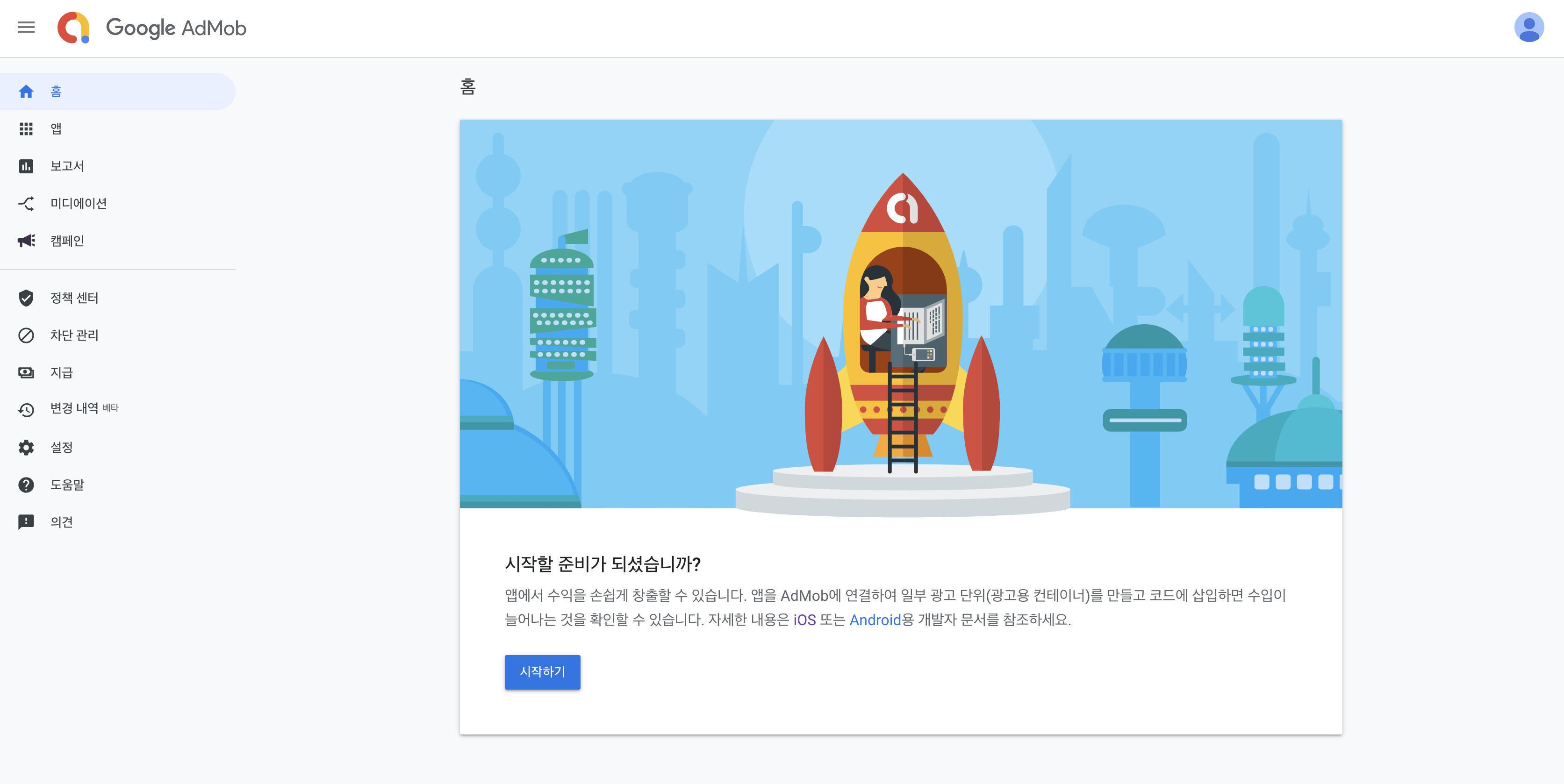
화면 중앙 하단에 시작하기 버튼을 눌러 새 앱을 만들어 보도록 하겠습니다.

스토어에 이미 등록한 앱이라면 예 버튼을 그렇지 않다면 아니요 버튼을 눌러줍니다.
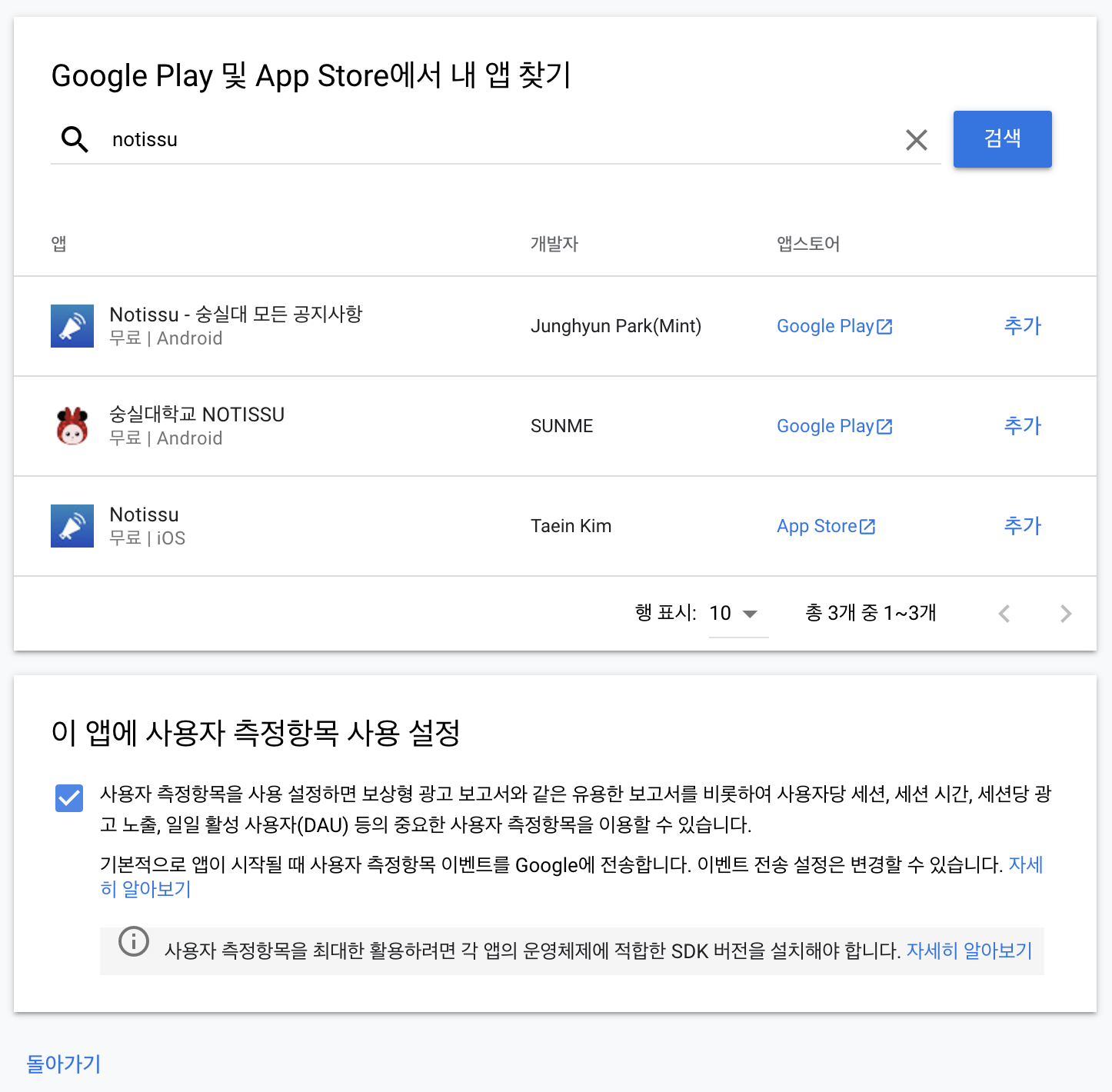
저는 앱이 존재하기 때문에 제가 기존에 출시한 App을 검색한 결과 아래와 같이 검색을 통해 추가할 수 있습니다.
추가 버튼을 눌러 추가할 수 있습니다.

스토어에 등록한 App이 없는 경우에는 아래와 같이 하시면 됩니다.

App의 이름과 플랫폼을 선택하신 후 추가 버튼을 통해 추가하실 수 있습니다.
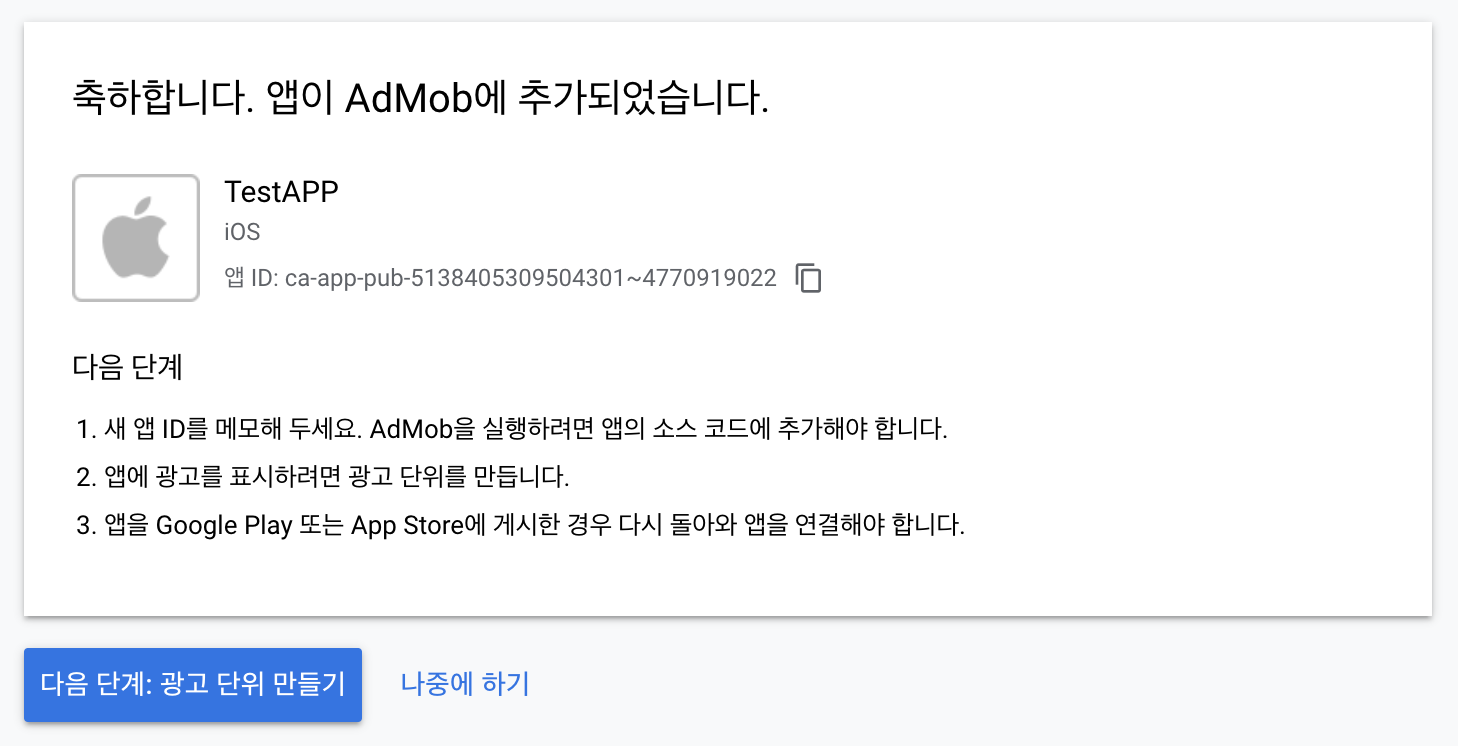
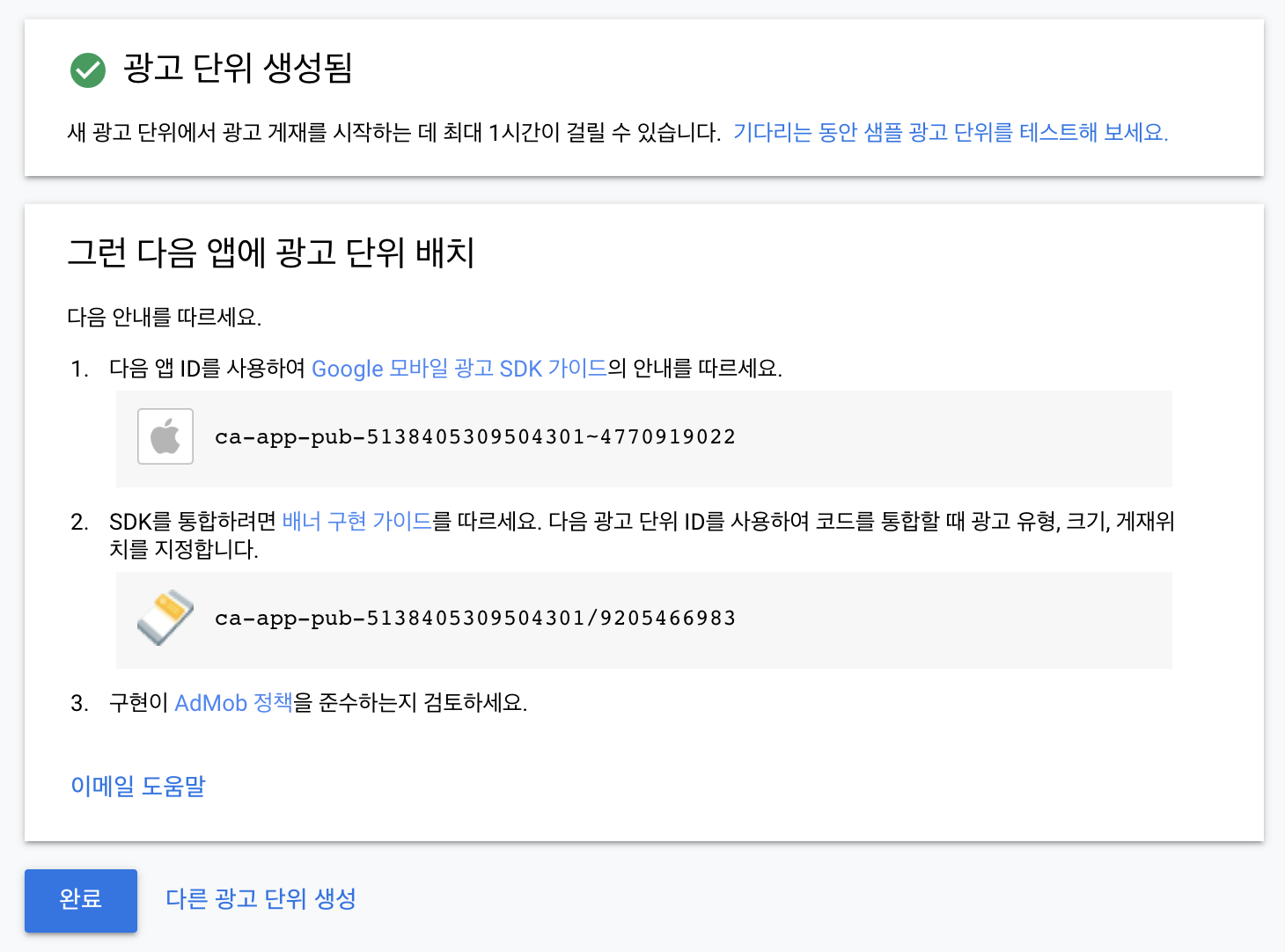
생성이 완료되면 아래와 같은 화면을 보실 수 있습니다. 이 화면에서 앱 ID는 앞으로 계속 사용하는 것이니 반드시 기억해주시기 바라며 복사 버튼을 통해 다른 곳에 저장해두시는 것을 추천드립니다.
제가 테스트로 만든 앱은 테스트 앱이므로 저는 실제 제 개인앱 ID를 사용하도록 하겠습니다.

광고 단위 만들기
앱도 생성하였고 이제 광고 단위를 만들어서 실제 앱에 광고를 추가해보도록 하겠습니다.
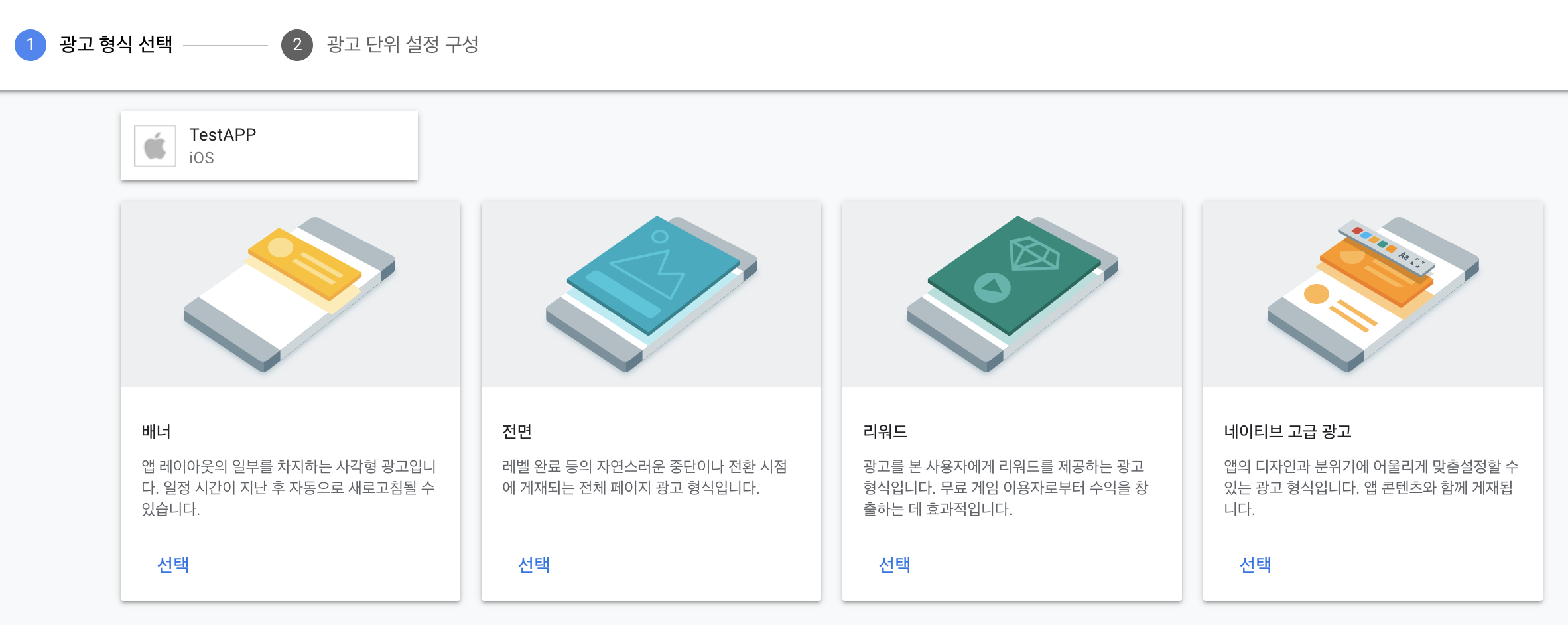
위 화면에서 광고 단위 만들기 버튼을 선택하면 아래와 같이 광고 형태를 선택하는 화면을 나옵니다.
저는 가장 기본적인 광고 형식인 배너 광고를 추가해보도록 하겠습니다. 아래 화면에서 배너를 선택해주세요.


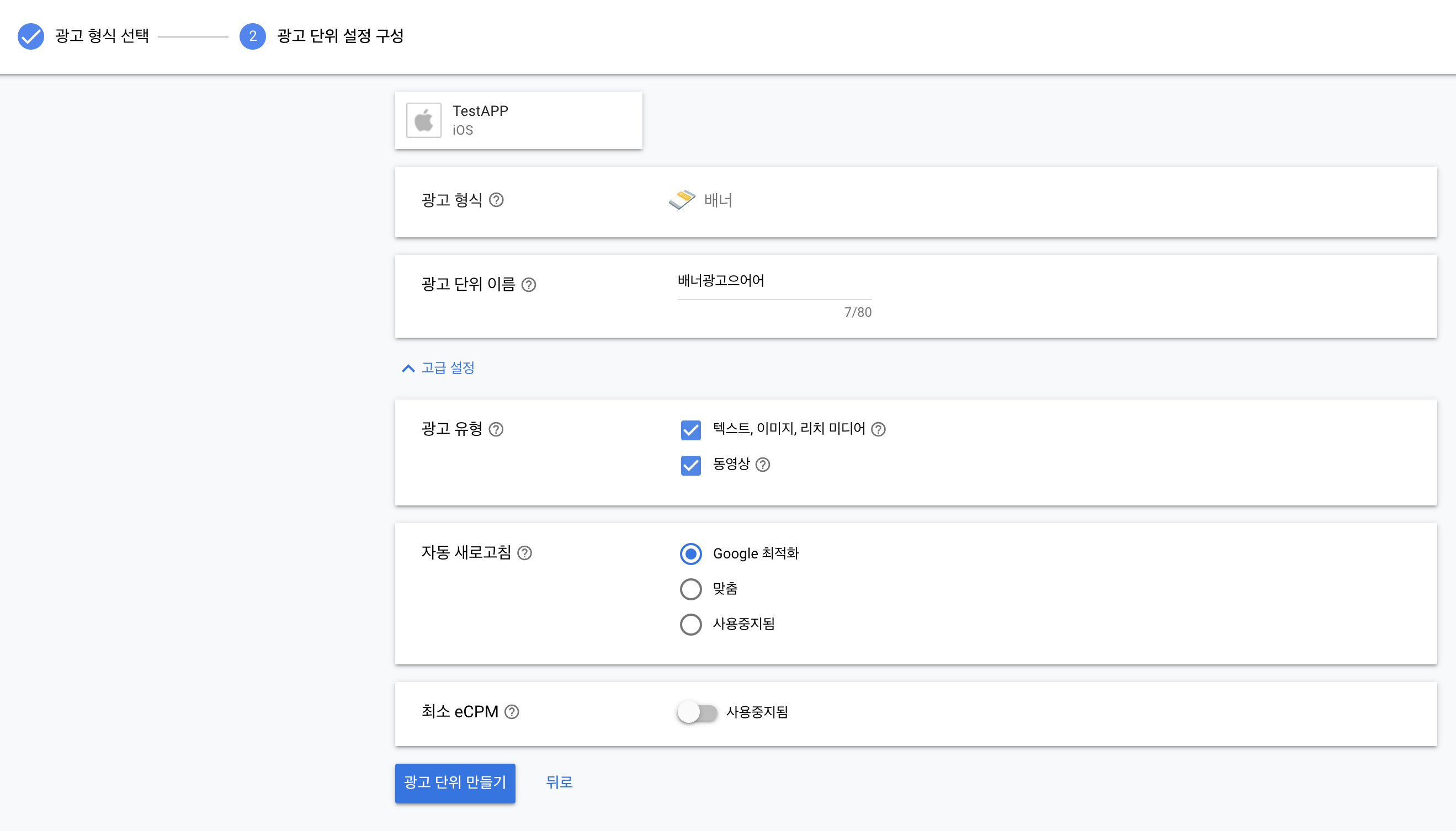
광고 형태를 선택하면 위와 같은 설정 화면이 나옵니다.
광고 단위 이름을 적절하게 원하는 이름으로 설정해주시고 광고 유형, 자동 새로고침 등 설정을 해주시기 바랍니다.
최소 eCPM은 기본 값으로 유지하시면 됩니다.
생성이 완료되면 아래와 같은 화면이 나오게 됩니다.

프로젝트에 Google AdMob 추가하기
라이브러리 추가
이제 실제 프로젝트에 구글 AdMob을 적용해보도록 하겠습니다.
iOS에서 가장 많이 사용하는 라이브러리 설치 도구인 Cocoapods를 사용하시면 편합니다.
pod 'Google-Mobile-Ads-SDK'Podfile에 위와 같이 구문을 추가해주시고 pod install을 해주시면 라이브러리 설치가 진행됩니다.
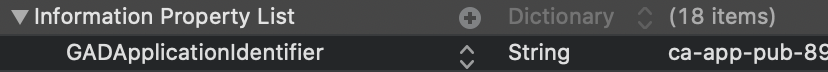
Info.plist 편집
앱의 Info.plist 파일에서 AdMob 앱 ID의 문자열 값이 포함된 GADApplicationIdentifier를 추가하시면 됩니다.
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>위와 같이 Source Code로 열어서 추가해주셔도 좋고 Xcode 편집 화면에서 직접 추가하셔도 좋습니다.

구글 광고 초기화
광고를 로드하기 전에 앱에서 GADMobileAds.sharedInstance의 startWithCompletionHandler: 메소드를 호출하여 Google 모바일 광고 SDK를 초기화해야 합니다. 이렇게 하면 SDK가 초기화되고 초기화가 완료될 때 (또는 30초의 제한시간이 경과한 후에) 완료 핸들러를 다시 호출합니다. 이 작업은 한 번만 수행하면 됩니다. 앱을 실행할 때 처리하는 것이 가장 좋으며 최대한 빨리 호출하는 것이 좋습니다.
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
...
}View Controller에 배너 광고 추가하기
배너는 GADBannerView라는 커스텀 뷰를 사용합니다. 저는 Storyboard에서 추가하는 대신 Code Level에서 화면의 가장 하단 부분에 배너를 추가해보도록 하겠습니다. 먼저 아래와 같이 뷰를 생성해줍니다.

그 다음 bannerView를 초기화해주고 superview에 추가해주는 함수를 생성해줍니다.

복사하기 수월하도록 코드블록을 추가해드리도록 하겠습니다.
private func setupBannerView() {
let adSize = GADAdSizeFromCGSize(CGSize(width: self.view.frame.width, height: 50))
bannerView = GADBannerView(adSize: adSize)
bannerView.backgroundColor = UIColor(named: "notissuWhite1000s")!
addBannerViewToView(bannerView)
bannerView.adUnitID = "ca-app-pub-8965771939775493/8407428627"
bannerView.rootViewController = self
bannerView.load(GADRequest())
bannerView.delegate = self
}
private func addBannerViewToView(_ bannerView: GADBannerView) {
bannerView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(bannerView)
view.addConstraints(
[NSLayoutConstraint(item: bannerView,
attribute: .bottom,
relatedBy: .equal,
toItem: view.safeAreaLayoutGuide,
attribute: .bottom,
multiplier: 1,
constant: 0),
NSLayoutConstraint(item: bannerView,
attribute: .centerX,
relatedBy: .equal,
toItem: view,
attribute: .centerX,
multiplier: 1,
constant: 0)
])
}그 다음 viewDidLoad()에서 해당 함수를 호출해주면 됩니다.
override func viewDidLoad() {
...
self.setupBannerView()
...
}GADBannerViewDelegate 구현하기
광고를 받아왔을 때 배너에 광고를 표시해주기 위한 Delegate를 구현해주어야 합니다.
방법은 아래과 같습니다. 저는 extension으로 해당 Delegate부분을 분리하였습니다.
extension NoticeListViewController: GADBannerViewDelegate {
}extension NoticeListViewController: GADBannerViewDelegate {
/// Tells the delegate an ad request loaded an ad.
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("adViewDidReceiveAd")
}
/// Tells the delegate an ad request failed.
func adView(_ bannerView: GADBannerView,
didFailToReceiveAdWithError error: GADRequestError) {
print("adView:didFailToReceiveAdWithError: \(error.localizedDescription)")
}
/// Tells the delegate that a full-screen view will be presented in response
/// to the user clicking on an ad.
func adViewWillPresentScreen(_ bannerView: GADBannerView) {
print("adViewWillPresentScreen")
}
/// Tells the delegate that the full-screen view will be dismissed.
func adViewWillDismissScreen(_ bannerView: GADBannerView) {
print("adViewWillDismissScreen")
}
/// Tells the delegate that the full-screen view has been dismissed.
func adViewDidDismissScreen(_ bannerView: GADBannerView) {
print("adViewDidDismissScreen")
}
/// Tells the delegate that a user click will open another app (such as
/// the App Store), backgrounding the current app.
func adViewWillLeaveApplication(_ bannerView: GADBannerView) {
print("adViewWillLeaveApplication")
}
}기본적으로 제공되는 메소드들은 위와 같습니다.
이 부분을 추가해주시면 광고 로드시 발생하는 에러 등을 손쉽게 처리할 수 있으며 위와 같은 경우 에러가 발생할 경우 에러를 로그로 출력해주는 모습을 볼 수 있습니다.
Google AdMob을 처음 생성하면 계정 승인 절차가 있기 때문에 시간이 소요됩니다.
바로 광고가 나오지 않기 때문에 광고가 나오지 않더라도 기다려 주시면 될 것 같습니다.
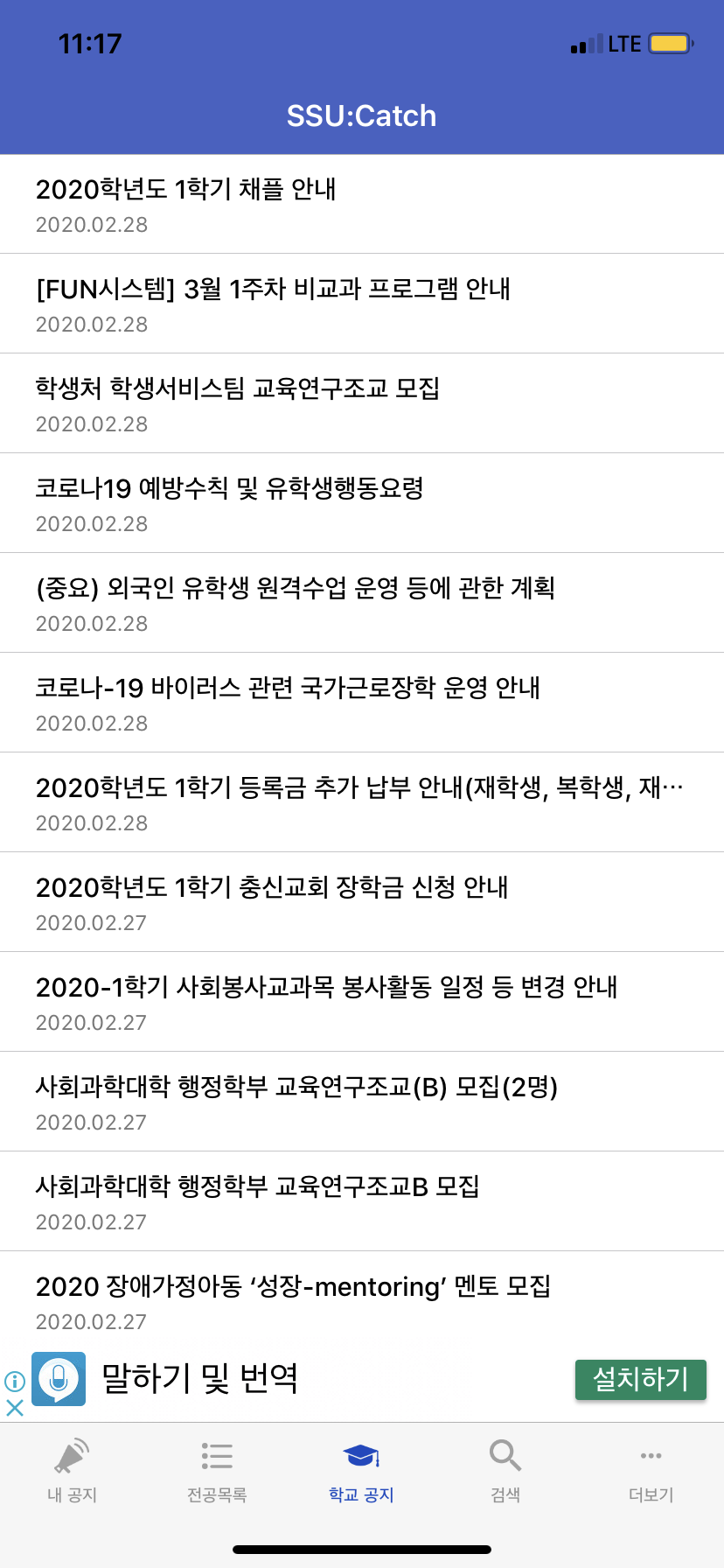
실제로 실행해보면 아래처럼 광고가 잘 나오는 것을 보실 수 있습니다.

이상 구글 광고 추가하는 방법에 대해 살펴보았습니다.

'클라이언트' 카테고리의 다른 글
| [watchOS] iPhone과 애플 워치 데이터 주고 받기 (0) | 2020.03.02 |
|---|---|
| [watchOS] 간단한 Watch OS 앱 만들기 (0) | 2020.03.02 |
| 시간표 라이브러리 Elliotable 1.2.0 Update Log (0) | 2020.02.24 |
| Core Data와 Database의 차이점 (0) | 2020.02.18 |
| Today Extension 올바르게 사용하기 ( 위젯 깜빡임 현상 ) (0) | 2020.02.11 |