드디어 100번째 포스트를 쓰게 되었습니다! 👏🏻👏🏻👏🏻
블로그를 시작한지 1년 반 정도가 된 것 같은데 이제서야 찍는 것 같기도 하고 본격적으로 글 쓰기 시작한 2019년 6월부터라고 생각하면 금방 100개를 쓴 것 같기도 하고 그렇습니다.
100번째 포스트는 제가 전에 배포했던 시간표 오픈 소스 라이브러리의 업데이트 소식을 가져왔습니다.

주된 새로 추가된 기능은 다음과 같습니다.
- Long Pressed Gesture Recognizer를 부착하였습니다.
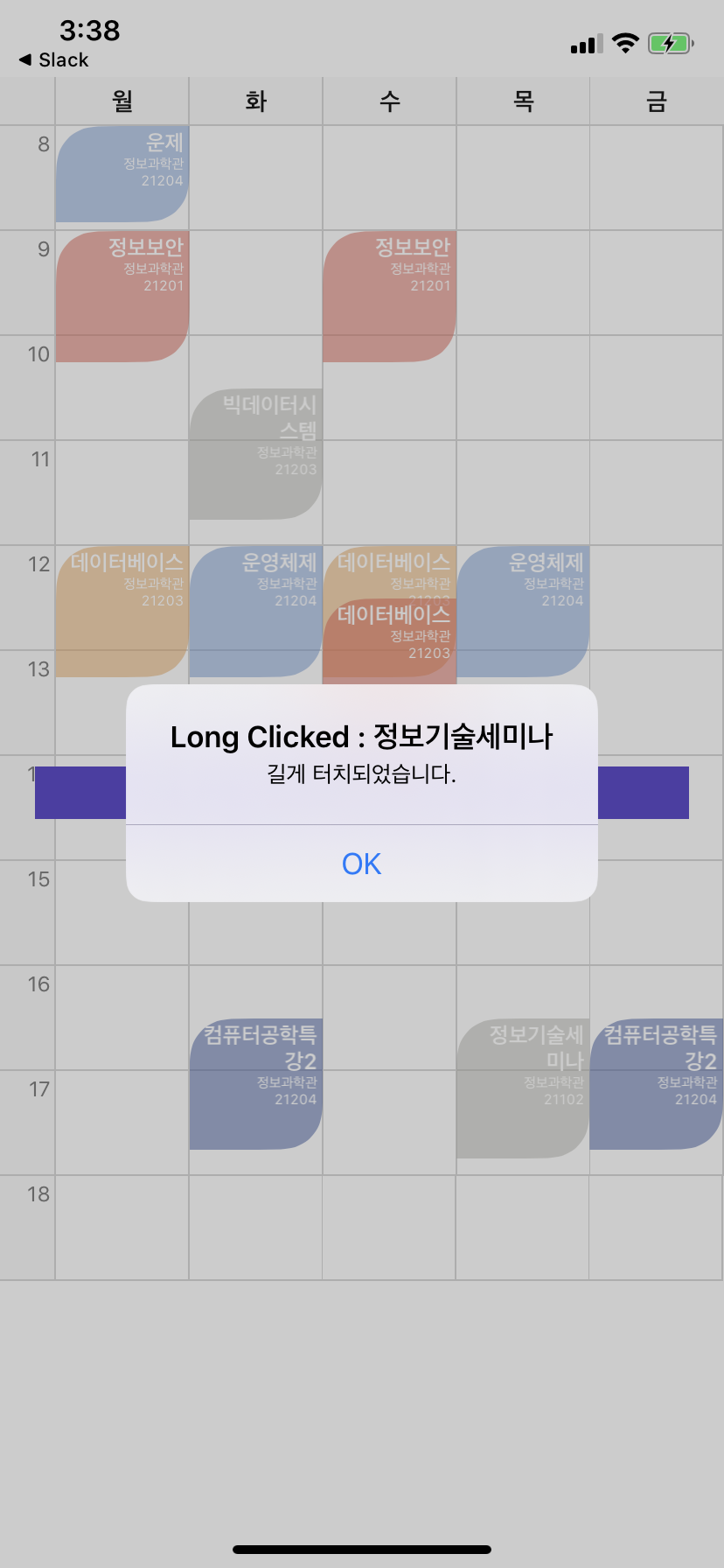
이제 일반 터치 뿐만 아니라 롱 터치도 처리할 수 있게 되었습니다.👏🏻👏🏻👏🏻
- Completion Handler 방식에서 Delegate Pattern 방식으로 변경하였습니다.
TableView나 Collection View를 사용하는 것 처럼 사용이 쉬워졌습니다.👏🏻👏🏻👏🏻
오픈소스 라이브러리 사용에서의 작은 변화들
let course_1 = ElliottEvent(courseId: "2150000000", courseName: "운영체제",
roomName: "정보과학관\n21204", courseDay: .tuesday,
startTime: "12:00", endTime: "13:15",
backgroundColor: UIColor(named: "sample_2")!)기존에 tapHandler라고 Completion Handler를 정의하여 구현하던 방식에서 벗어나 tapHandler를 제거하였습니다.
Delegate로 변경하였기 때문에 더이상 쓸모가 없어졌습니다.🥳
class ViewController: UIViewController {
@IBOutlet weak var elliotable: Elliotable!
override func viewDidLoad() {
super.viewDidLoad()
self.elliotable.delegate = self
}
}
extension ViewController: ElliotableDelegate {
func elliotable(elliotable: Elliotable, didSelectCourse selectedCourse: ElliottEvent) {
showAlert(title: "Clicked : \(selectedCourse.courseName)", content: "터치되었습니다.")
}
func elliotable(elliotable: Elliotable, didLongSelectCourse longSelectedCourse : ElliottEvent) {
showAlert(title: "Long Clicked : \(longSelectedCourse.courseName)", content: "길게 터치되었습니다.")
}
func elliotable(elliotable: Elliotable, cellForCourse: ElliottEvent) {
}
}위의 코드를 살펴봄으로써 delegate 패턴을 사용하면서 보다 친숙해진 사용 방법을 볼 수 있습니다.
elliotable(:, selectedCourse:)
강의 아이템을 터치하였을 때 호출되는 메소드입니다.
elliotable(:, longSelectedCourse:)
강의 아이템을 롱터치하였을 때 호출되는 메소드입니다.
elliotable(:, cellForCourse:)
개발 중인데 깜빡 잊고 남겨 둔 메소드입니다. 호출되지도 않지만 정의를 안하면 에러가 납니다..ㅎㅎ 🥳
https://github.com/della-padula/Elliotable
della-padula/Elliotable
Contribute to della-padula/Elliotable development by creating an account on GitHub.
github.com
iOS Cocoapods로 배포하였으므로 손쉽게 사용해보실 수 있습니다.
이상 100번째 포스트를 마치도록 하겠습니다!!!!
👏🏻👏🏻👏🏻👏🏻
'클라이언트' 카테고리의 다른 글
| [watchOS] 간단한 Watch OS 앱 만들기 (0) | 2020.03.02 |
|---|---|
| [iOS] 내 앱에 Google AdMob iOS 연동하기 (2) | 2020.03.01 |
| Core Data와 Database의 차이점 (0) | 2020.02.18 |
| Today Extension 올바르게 사용하기 ( 위젯 깜빡임 현상 ) (0) | 2020.02.11 |
| iOS App Extension Lifecycle 생명주기 (1) | 2020.01.25 |