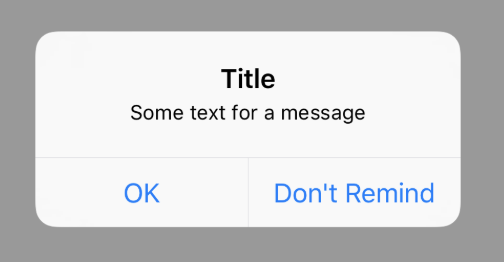
iOS 개발에 있어서 반드시 사용할 수 밖게 없는 Component가 있습니다. 바로 UI Alert Controller입니다. Android에서는 Dialog라고 불리는 것인데 iOS에는 UI Alert Controller가 2가지 형태로 제공됩니다. 1. alert 2. actionsheet Component의 이름이 생소해서 이게 뭐지? 했을 것이지만, 막상 이미지를 보니 아~ 이런 거구나 하고 생각했을 것입니다. iOS 에서 Swift를 사용하여 위 2가지 컴포넌트를 간단하게 구현해보도록 합시다. UI Alert 우선 아래의 코드를 보도록 합시다. uiAlertAction을 정의하기 전에 dialog를 띄워줄 버튼 이벤트를 연결합니다. (IBAction) @IBAction func onClickB..