반응형
iOS 복습 및 연습용으로 간단하게 구현해본 어플리케이션이다.
로컬 DB는 없고 실행 시에만 내용이 유지되는 예제수준이지만, Swift 5와 iOS 12 기준으로 제작해본 첫 앱이다.
(기존 Swift3 시절과는 약간 내용이 다른 점이 있었지만, 크게 막 전혀 새롭다는 느낌은 없었던 것 같다.)
Navigation Controller : 화면 전환 시 iOS느낌이 더 나도록 표준을 맞추기 위해 사용
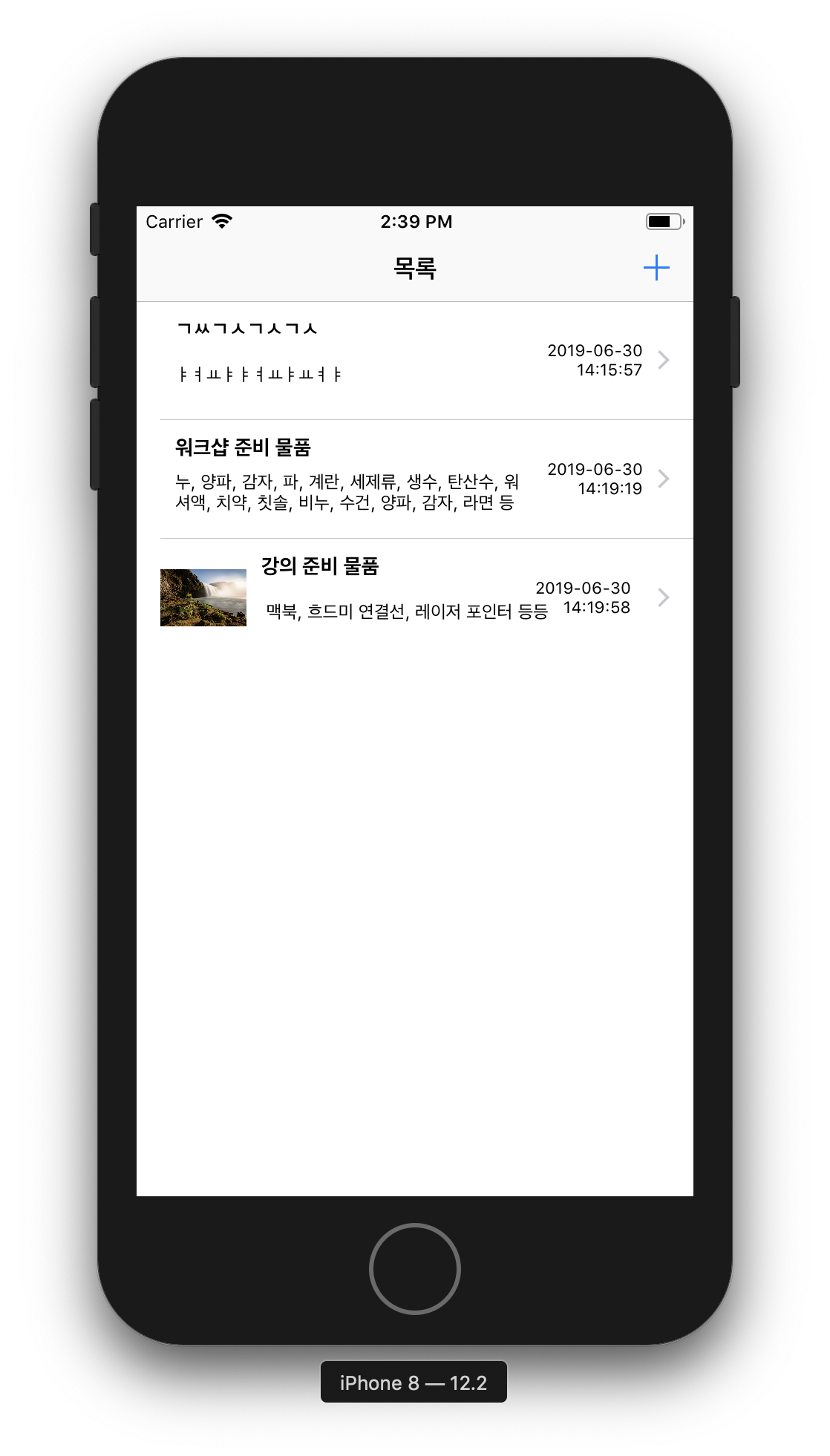
UITableViewController : 테이블로 메모 목록을 나타내주기 위해 사용
UIImagePickerController : 이미지를 앨범으로부터 가져와서 사용하기 위해 사용 (이미지 편집 기능 포함)
GitHub Repository Link
https://github.com/della-padula/MyMemory
타이틀 지정에 있어서 시도해본 기능은 아래와 같다.
메모 추가 시 별도로 타이틀과 내용이 구분되지는 않으나 타이틀과 메모를 자동으로 구분하여 저장해주는 기능을 구현한다.
NSString으로 캐스팅하여 SubString 메소드를 활용하여 기능 구현
let data = MemoData()
let tempContents = self.contents.text as NSString
let realContents = tempContents.substring(with: NSRange(location: (self.subject as NSString).length,
length: tempContents.length - (self.subject as NSString).length))
갤러리에서 이미지 가져오기
Image Picker를 사용하여 이미지를 가져오는 과정과 가져온 후 뷰에 적용하는 코드를 아래와 같다.
Image Picker View에 대하여 Action Method를 우선 생성해주고 Connect시켜준다.
@IBAction func pick(_ sender: Any) {
let picker = UIImagePickerController()
picker.delegate = self
picker.allowsEditing = true
self.present(picker, animated: true)
}
// After Selecting Image
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let editedImage = info[.editedImage] as? UIImage{
self.preview.image = editedImage
picker.dismiss(animated: false)
}
}
메모 읽기
메모를 읽으면 네비게이션 타이틀에는 해당 메모가 작성된 시간이 표시된다.
override func viewDidLoad() {
self.subject.text = param?.title
self.contents.text = param?.contents
self.img.image = param?.image
let formatter = DateFormatter()
formatter.dateFormat = "dd일 HH:mm분에 작성됨"
let dateString = formatter.string(from: (param?.regdate)!)
self.navigationItem.title = dateString
}
시연 화면




반응형
'포트폴리오' 카테고리의 다른 글
| BookSSU 숭실대 도서검색 앱 (0) | 2019.06.11 |
|---|---|
| SSUMAP Backend / iOS / Android 개발 (0) | 2019.06.11 |
| 위리 - WishList Android App (0) | 2019.06.11 |
| SSUNOIN iOS 앱 개발 포트폴리오 (0) | 2019.04.20 |