iOS TDD - Unit Test 시작하기
이번 포스트에서는 iOS TDD(Test Driven Development)에 대해 알아보도록 하겠습니다.
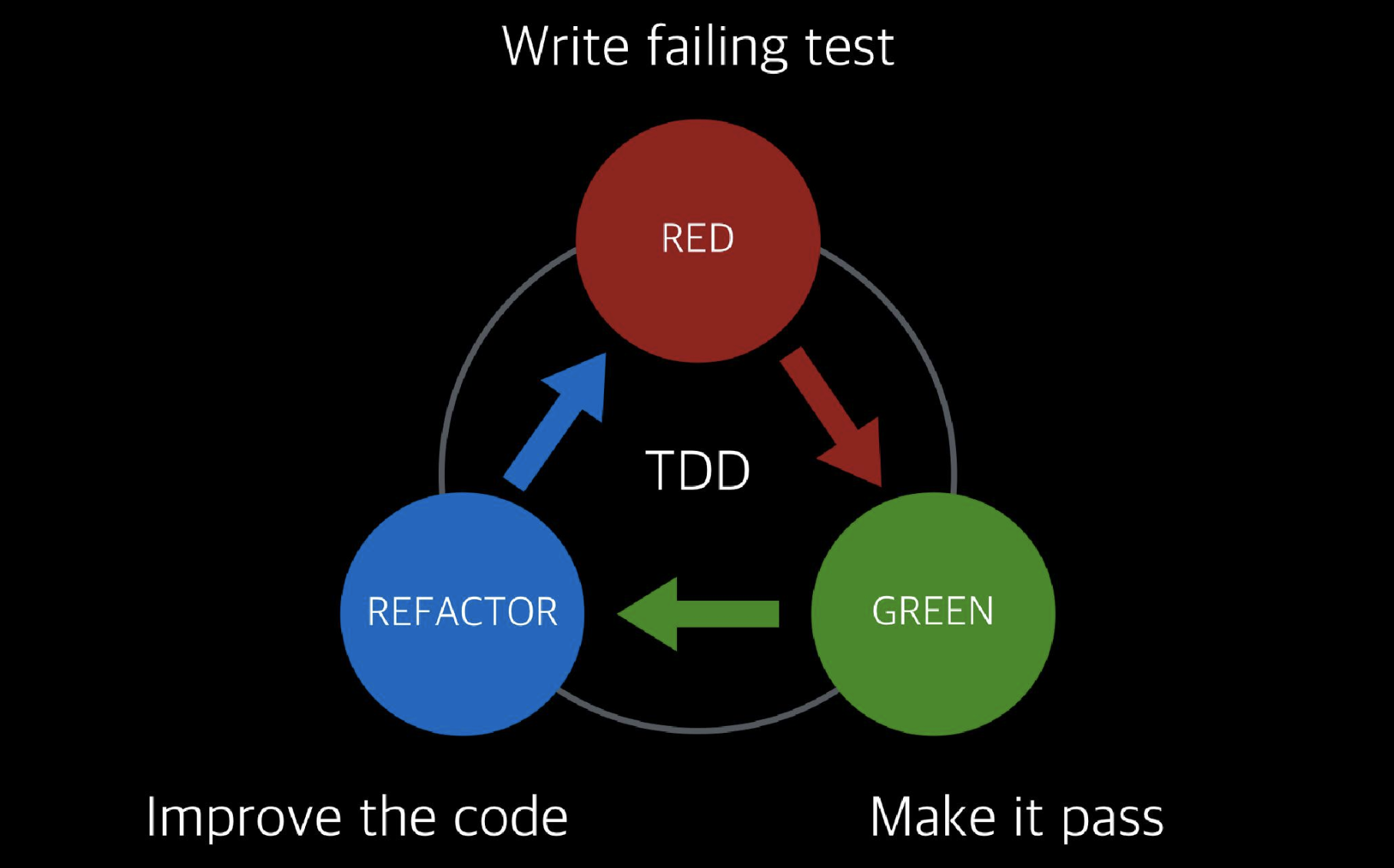
TDD에는 다음과 같이 세 가지 단계로 구분됩니다.

TDD는 실패하는 테스트를 작성하고(red), 작성된 테스트를 통과하는 코드를 작성한 후(green), 작성한 코드를 리팩토링하는(refactor) 세 단계를 거칩니다.
일단 RED 단계를 거치기 위해 [PROJECT PROCESS] 'STEP1'의 기획서를 보고 해당 기능 구현에 대해 요구사항을 정리한 후 테스트 코드(Failing Test Code)를 작성합니다.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
func plusFunction(_ input1: Int, _ input2: Int) -> Int {
return input1 + input2
}
}ViewController에 plusFunction이라는 함수를 만들어주었습니다. 이 함수는 두 수를 입력받아 더한 값을 반환해주는 함수입니다.
이제 이 함수를 테스트해주는 함수를 만들어 주도록 하겠습니다.
테스트코드는 UnitTestPracticeTests와 같이 XCTestCase를 상속받는 클래스 안에 만들어줍니다.
유의할 점은 함수 이름을 정의할 때 prefix를 test로 하여 이름을 지정해야 합니다. 그렇지 않으면 테스트함수로 인식하지 못합니다.
class UnitTestPracticeTests: XCTestCase {
...
func testViewController() {
let vc = ViewController()
let a = 10
let b = 20
XCTAssertEqual(a + b, vc.plusFunction(a, b))
}
}
혹시나 테스트 코드를 어떻게 생성하는지 모르는 분들을 위해 방법을 소개하겠습니다.
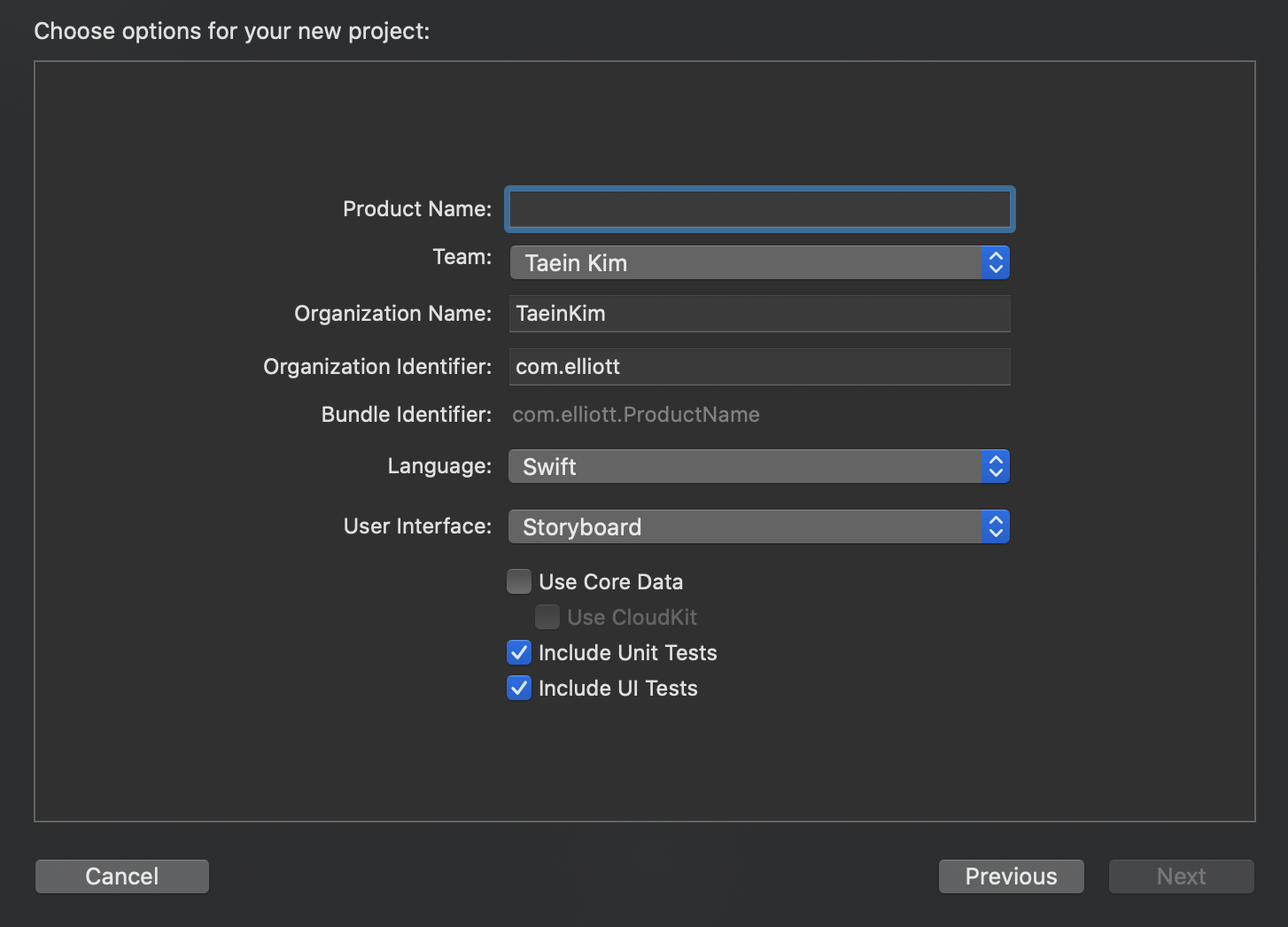
프로젝트를 생성할 때 화면에서 테스트 코드 생성에 체크를 하면 됩니다.

Include Unit Tests, Include UI Tests 중 원하는 항목을 체크하면 테스트코드를 사용할 수 있습니다.
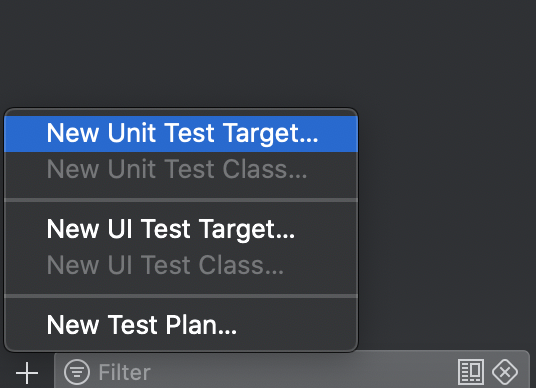
혹은 이미 기존에 프로젝트가 있는 상태에서 추가하고 싶은 경우에는 Navigator의 왼쪽에서 여섯 번째 항목으로 들어간 후 하단의 + 버튼을 눌러 추가할 수 있습니다.

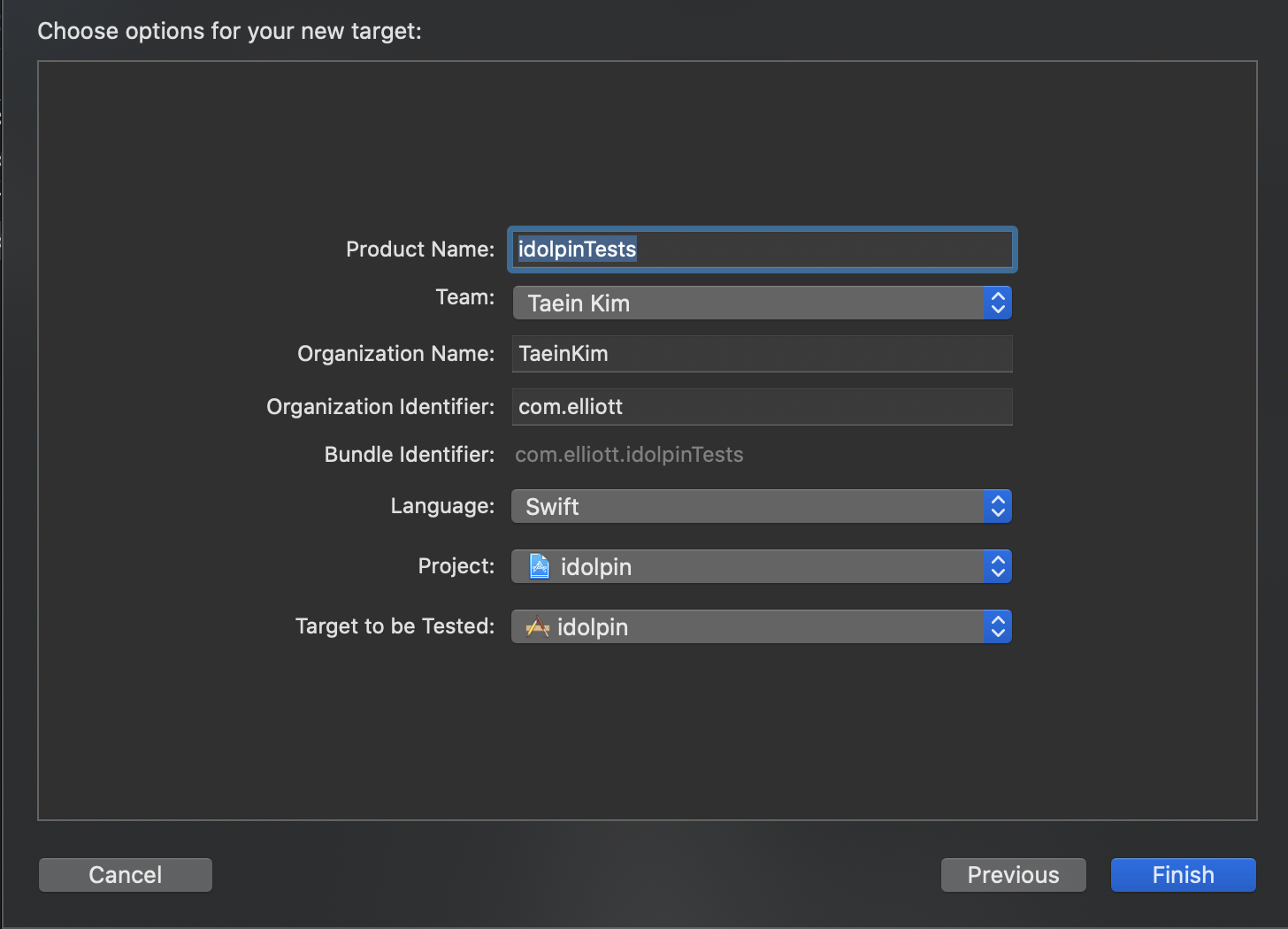
New Unit Test Target을 누르면 아래와 같은 화면이 나옵니다.

Finish를 누르면 아래 그림과 같이 테스트 모듈이 생성됩니다.

Navigator의 첫 번째 항목을 누르면 아래와 같이 코드가 추가된 것을 알 수 있습니다.

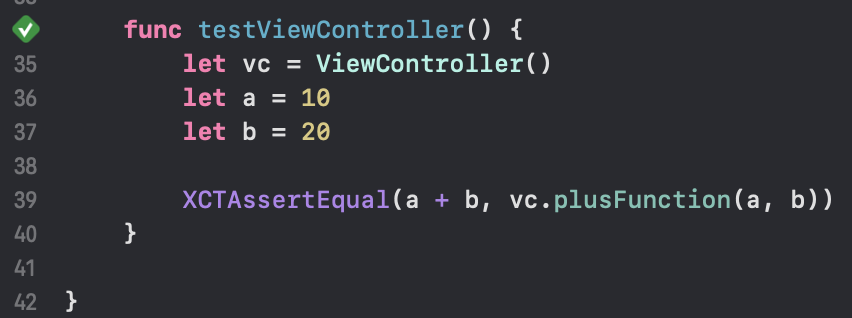
자 테스트 코드를 생성하고 테스트를 해보겠습니다. 단축키로 Command + U를 누르면 됩니다.
테스트에 성공하게 되면 아래 그림 처럼 녹색 체크 이미지가 나타나게 됩니다.

이번 포스트에서는 간단하게 Unit Test의 시작 부분에 대해 살펴보았습니다.
다음 포스트에서는 이를 조금 더 잘 활용해보도록 하겠습니다.