[iOS] Swift UI 시작하기
이번 포스트에서는 Apple에서 새로 발표한 Swift UI에 대해 살펴보도록 하겠습니다.
Apple 공식 문서에 써있는 Swift UI 소개 글귀를 발췌하였습니다.
SwiftUI는 Swift의 성능을 바탕으로 모든 Apple 플랫폼에서 사용자 인터페이스를 구축할 수 있는 혁신적이고 간소화된 방법입니다. 단 하나의 도구 구성 및 API를 통해 모든 Apple 기기에서 사용할 수 있는 사용자 인터페이스를 구축합니다. 읽기 쉽고 작성하기 편한 선언적 Swift 구문을 통해 SwiftUI는 새로운 Xcode 디자인 도구와 매끄럽게 연동되면서 코드와 디자인이 완벽하게 동기화되도록 합니다. 또한 유동적 글자 크기 조절, 다크 모드, 현지화 및 손쉬운 사용을 자동 지원하므로 SwiftUI 코딩 첫 줄부터 가장 강력한 UI 코드를 작성할 수 있습니다.
Dynamic Type, Dark Mode, Localization 및 Accessibility에 대해서 자동으로 지원한다는 것은 Swift UI가 충분히 강력하고 혁신적인 것이라는 것을 알 수 있습니다.
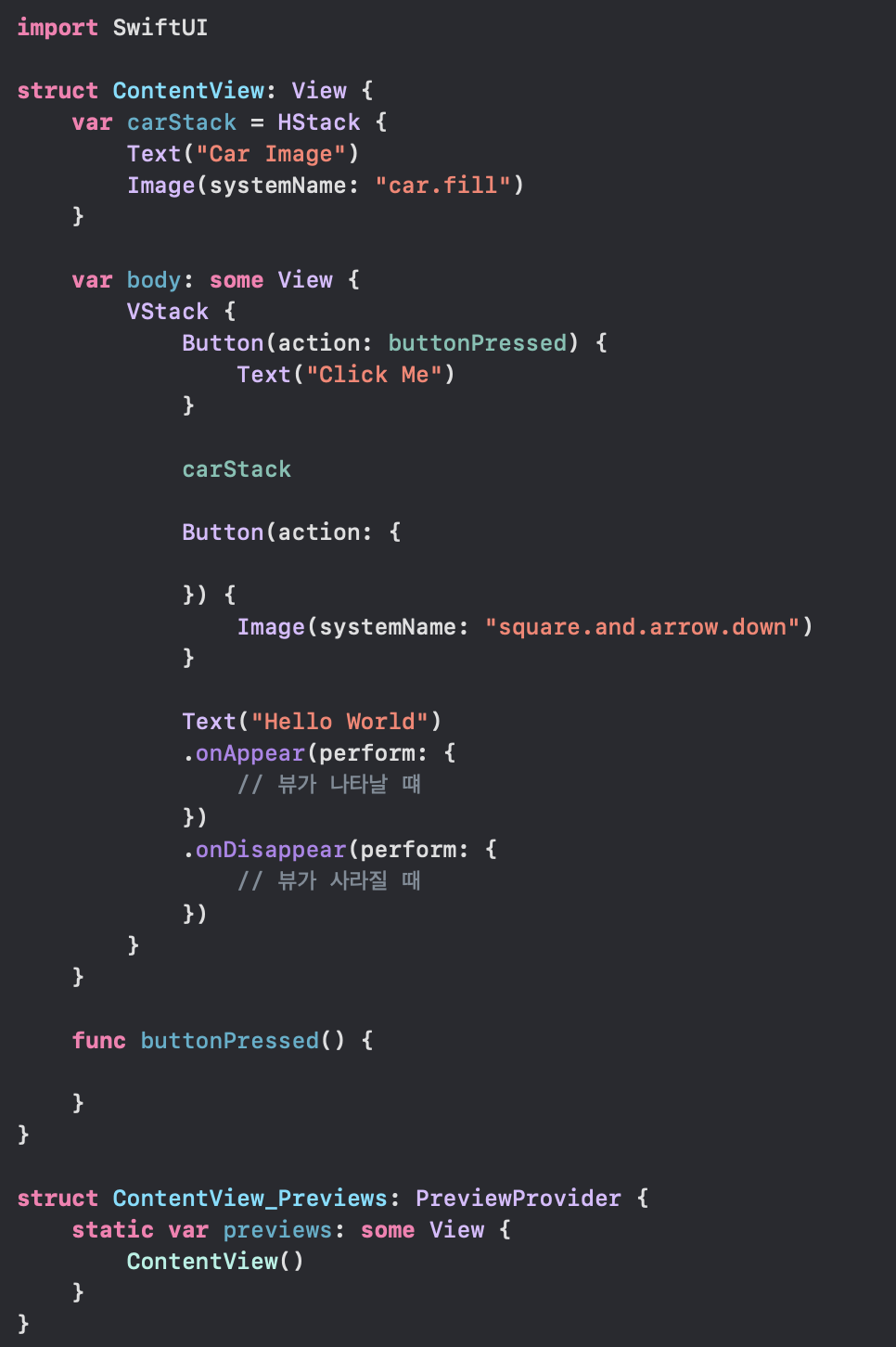
Swift UI는 선언적 구문을 사용합니다.
SwiftUI는 선언적 구문을 사용하므로 사용자 인터페이스의 기능을 명시하기만 하면 됩니다. 예를 들어, 텍스트 필드로 구성된 항목의 목록을 작성한 다음 각 필드의 정렬, 서체 및 색상을 설명하면 됩니다. 코드가 그 어느때보다 간단하고 가독성이 향상되어 시간이 절약되고 유지 관리가 용이합니다.

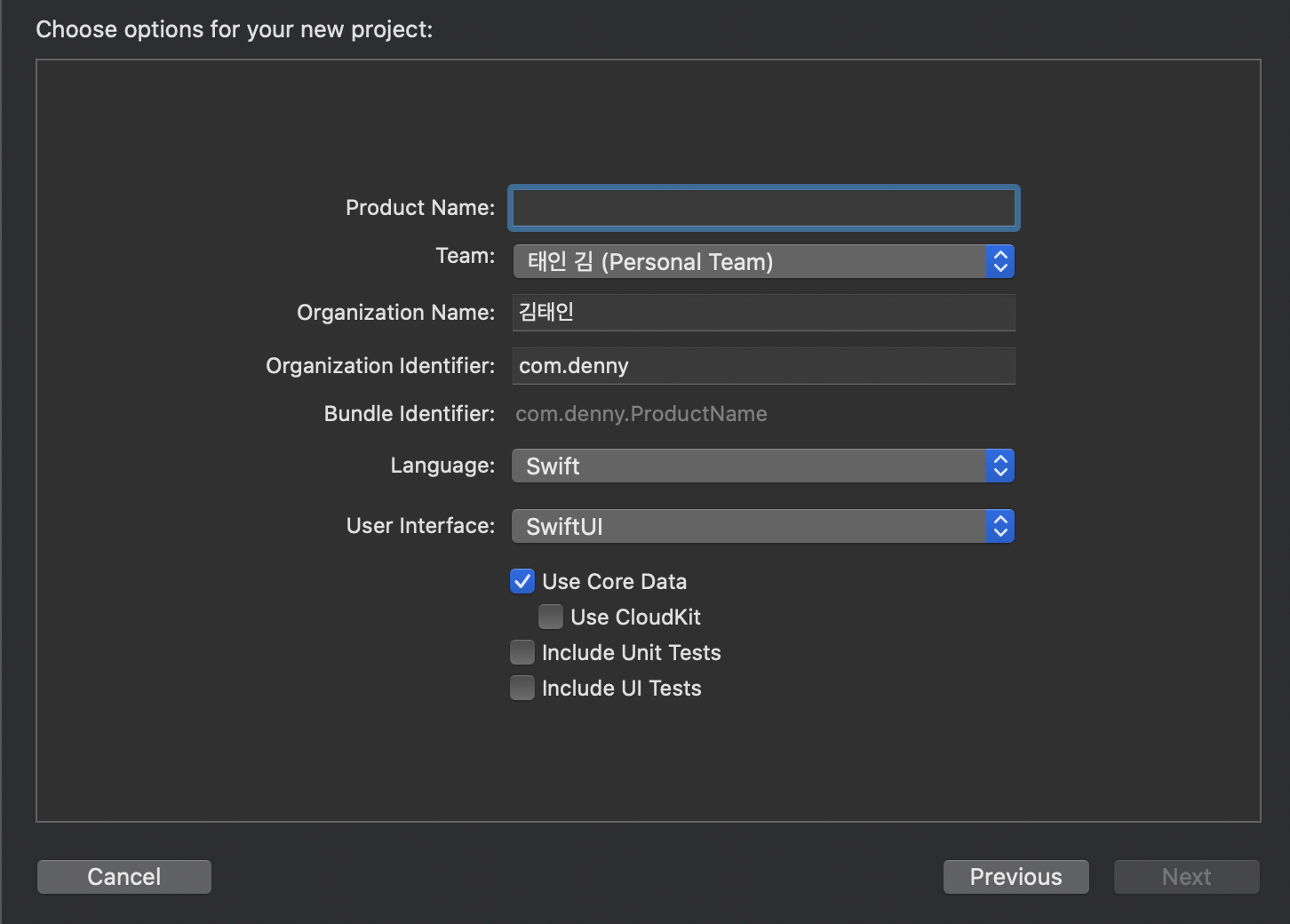
Project를 생성할 때 Swift UI를 사용하도록 선택
처음 프로젝트를 생성할 때 Storyboard, Swift UI를 선택할 수 있습니다. (XCode 11.3.1 기준)

하단에 User Interface 부분에서 SwiftUI를 선택하시면 SwiftUI를 사용하실 수 있게 됩니다.
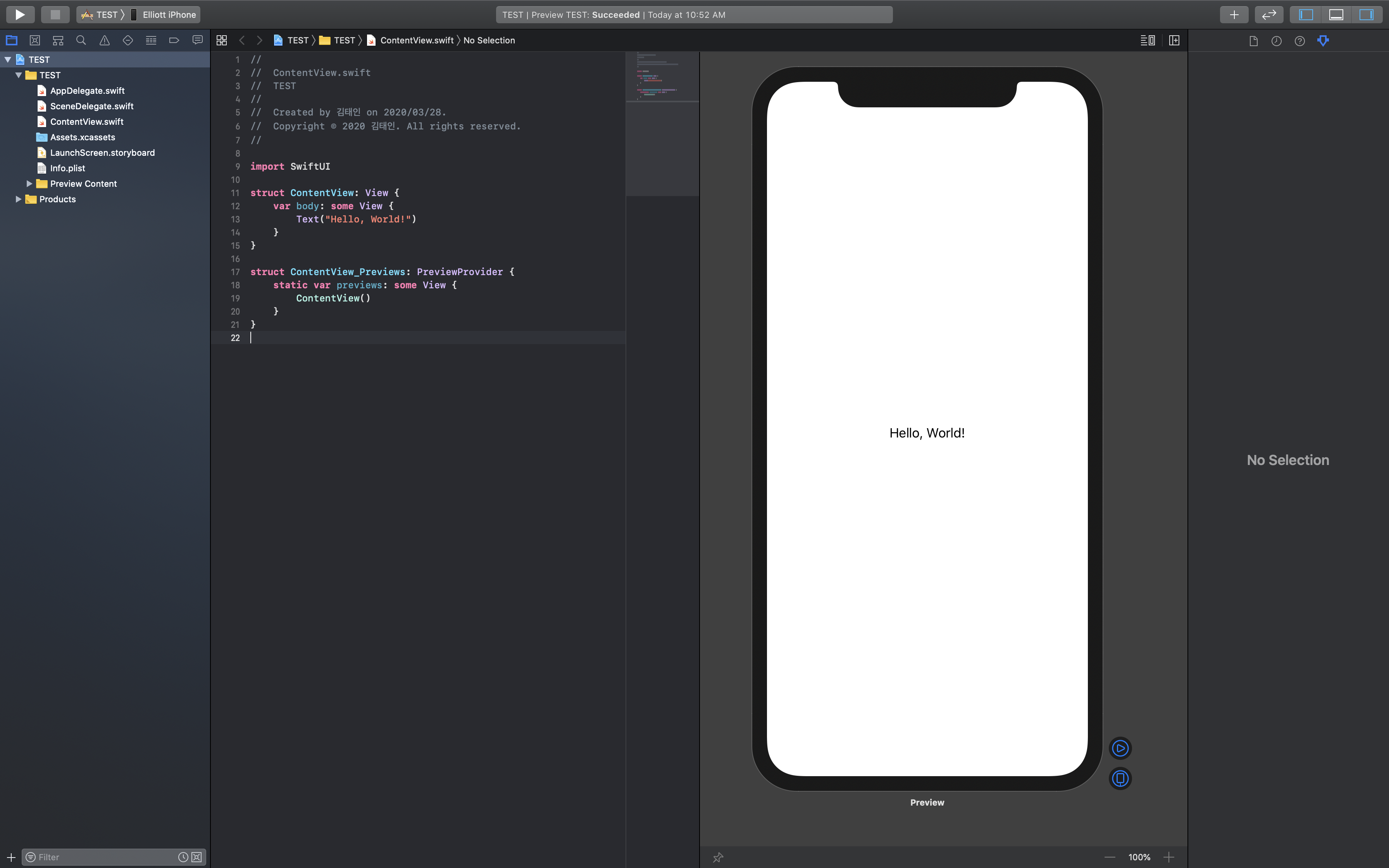
프로젝트를 생성하면 아래와 같이 생성됩니다.

소스코드와 캔버스와의 동기화
Swift UI는 왼쪽의 소스코드와 오른쪽의 캔버스가 완전히 동기화됩니다. 마치 Vue.js를 사용할 때 바로 바로 브라우저에 적용이 된 것 처럼 말이죠.
(아래 내용은 애플 공식 문서의 내용을 발췌하여 삽입하였습니다.)
드래그 앤 드롭
캔버스에서 컨트롤을 드래그하여 사용자 인터페이스 내에서 간단히 구성 요소를 정렬할 수 있습니다. 속성을 클릭하여 열고 서체, 색상, 정렬 및 기타 디자인 옵션을 선택하고, 커서를 움직여 컨트롤을 쉽게 다시 정렬할 수 있습니다. 이러한 시각적인 편집기의 상당 부분은 코드 편집기 내에서도 사용 가능하므로 인터페이스에서 직접 코딩하는 부분을 선호하는 경우에도 속성을 사용하여 각 컨트롤에서 새 수정자를 탐지할 수 있습니다. 또한 라이브러리에서 컨트롤을 드래그하여 디자인 캔버스 또는 코드에 직접 드롭할 수 있습니다.
동적 대체
Swift 컴파일러 및 런타임은 Xcode 전체에서 기본 제공되므로 앱을 지속적으로 구축하고 실행할 수 있습니다. 개발자에게 표시되는 디자인 캔버스는 사용자 인터페이스가 아닌 라이브 앱과 비슷합니다. 또한 Xcode는 Swift의 새 기능인 '동적 대체'를 사용하여 라이브 앱에서 직접 편집된 코드를 바꿀 수 있습니다.
미리보기
이제 SwiftUI 보기 중 하나 또는 여러 개의 미리보기를 생성하여 샘플 데이터를 얻을 수 있으며 큰 서체, 현지화 또는 다크 모드와 같이 사용자에게 표시할 모든 항목을 구성할 수 있습니다. 또한 미리보기에서는 UI를 원하는 기기에서 원하는 방향으로 표시할 수 있습니다.
아 참고로 Catalina 버전으로 업데이트를 안하신 분들은 캔버스 기능을 사용할 수 없다고 하니 참고하시면 좋을 것 같습니다.
이상으로 간단하게 Swift UI에 대해 살펴보았습니다.
틈틈히 Swift UI에 대하여 점진적으로 다양한 예제들과 함께 찾아뵙도록 하겠습니다.